
Esta é nossa segunda postagem sobre HTML 5 a primeira foi uma introdução que por sinal foi bem esclarecedora, quem quiser dar uma conferida segue o link: Introdução ao HTML 5.
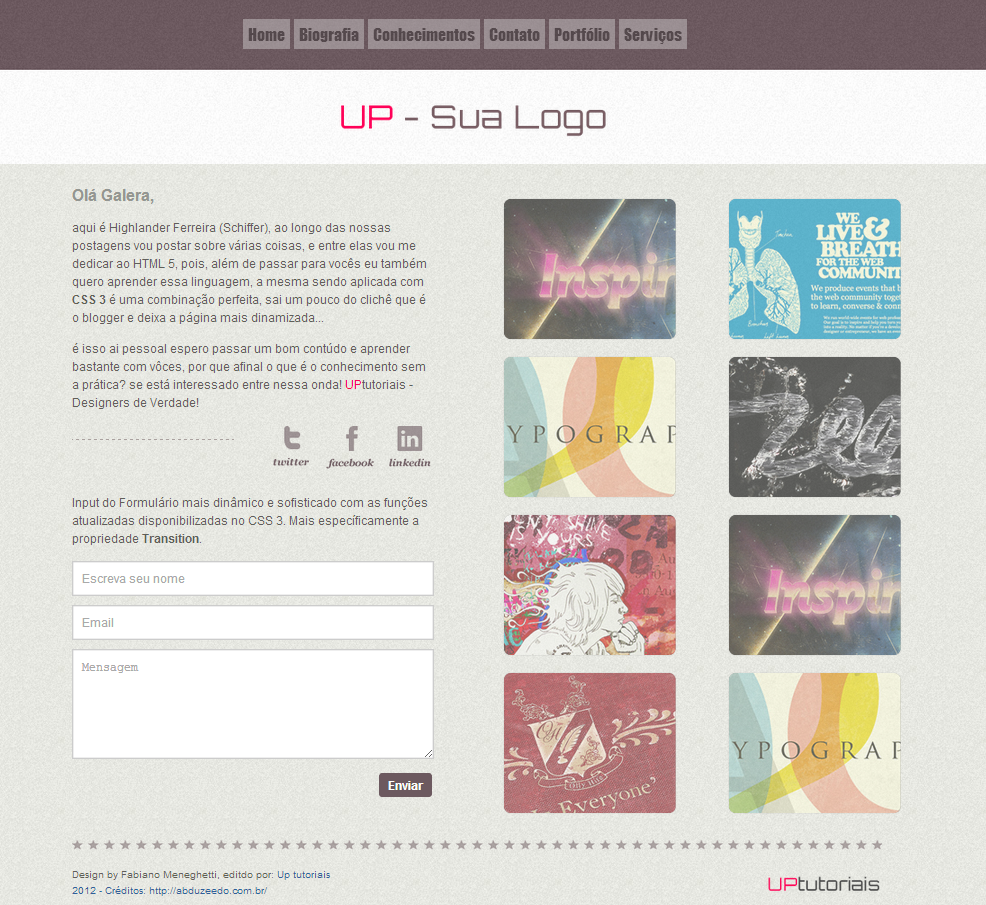
Nessa Postagem vai ser um dos cursos de várias sequências, e vou logo avisando: isso só vai ser aproveitoso para quem realmente quer aprender, para quem não gosta de ler não vai adiantar muito. Eu resolvi fazer sobre Portfólio já que está uma febre, nesta aula eu vou estruturar a HOME de uma forma básica porém, bem sofisticada.. nas aulas seguintes eu vou estruturando as sub-páginas como: Biografia, Contato (apesar de já ter essa opção na home, iremos colocar informações adicionais), Habilidades, Serviços, essas serão as páginas básicas de um portfólio, com a estruturação dessas com certeza você estará preparado para criar outras. Bom confira a Demo abaixo, de como vai ficar nossa estruturação:
*Este template será visualizado melhor com todas em browsers Webkit, como Safari e Chrome.
Layout
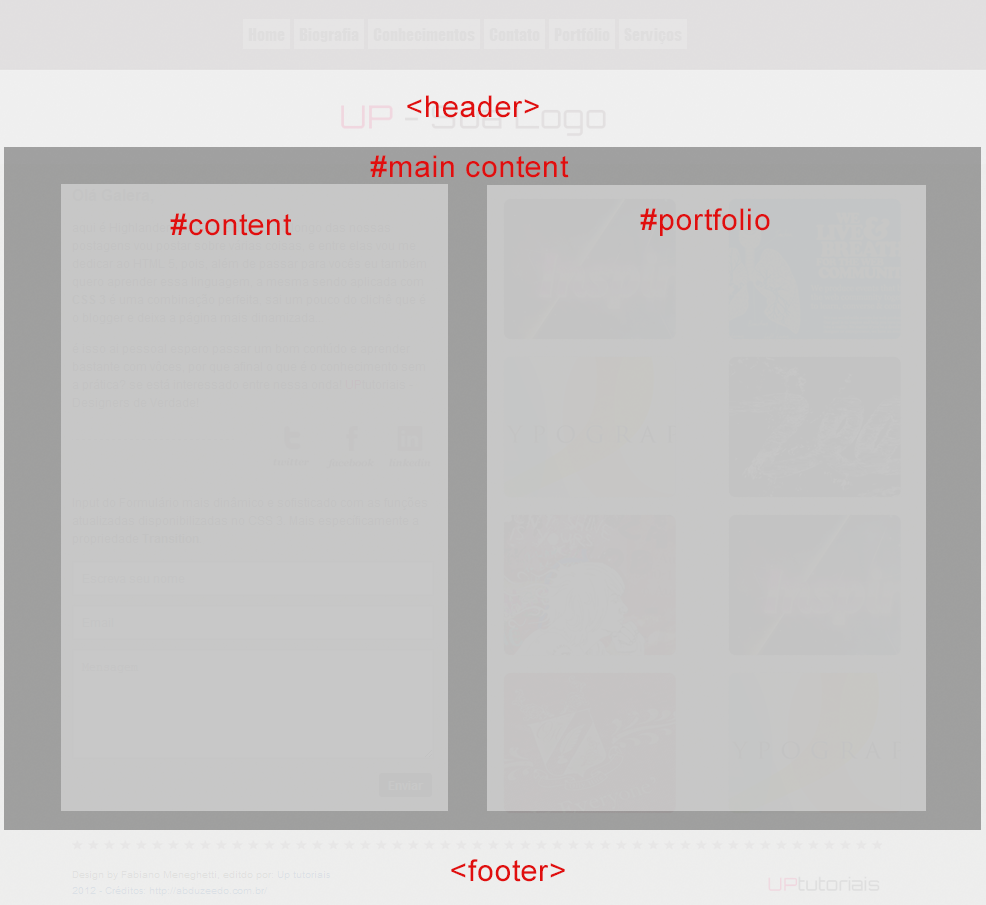
Para começar nosso estudo de caso, elaborei um layout simples, mas onde pudesse aplicar diversos conceitos de CSS3 e ainda montar uma estrutura em Html5 utilizando as principais mudanças semânticas que ocorreram. O layout que vamos montar está abaixo:

Bom, agora vamos abrir o Dreamweaver, (caso não tenha recomendo você fazer o download) vamos criar um arquivo HTML e salvar com o nome: index.html. E a partir deste layout vamos dividir ele em uma estrutura base, com as principais regiões que irão compor nosso Html.

HTML5
Tendo toda a base do layout finalizada, a estrutura na cabeça e com as imagens já exportadas, vamos começar a montar nosso HTML. Aqui já podemos notar algumas diferenças, até mesmo simplificações em relação ao XHTML 1.0. Vejam como ficou fácil de decorar agora esta base do Html, ou vai me dizer que você sabia de cor tudo que deveria conter dentro do DOCTYPE por exemplo?
Temos mais uma coisa para chamar atenção aqui, este script. Na verdade isso faz com que estes nossos novos elementos sejam renderizados em browsers que ainda não suportam Html5.
Apague tudo da página que você salvou (index.html), e coloque a seguinte estrutura do Header:
<html lang="en">
<head>
<meta charset="utf-8" />
<title>UPtutoriais: HTML 5 + CSS 3</title>
<link rel="stylesheet" href="style.css">
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
</body>
</html>
Com a base do Html pronta começamos a inserir nossos elementos. Começando pelo header, as novidades aqui são bem claras, como os elementos < header > e < section >. Para não ficar um post muito longo não entrarei no mérito de todas as novas tags e para que servem cada uma, mas existe muita documentação boa na internet, inclusive na introdução que passei no início do post.
Vamos compor o Header, logo abaixo da tag: <body>, adicione o código abaixo:
<section id="block-twitter">
<div id="abc">
<div class='menu-fast'>
<a href='index.html'>Home</a>
<a href='bio.html'>Biografia</a>
<a href='conhe.html'>Conhecimentos</a>
<a href='contato.html'>Contato</a>
<a href='port.html'>Portfólio</a>
<a href='serv.html'>Serviços</a>
</div>
</div>
</section>
<section id="block-title">
<h1>UPtutoriais</h1>
</section>
Feito o header partimos para o conteúdo. Na coluna da esquerda temos um elemento muito importante para falarmos aqui, são os formulários. Tem bastante novidade legal em Html5 a respeito deles, como utilizar os atributos "placeholder", "type" e "autofocus". Brinque um pouco com eles e se quiser leia um pouco mais nesse ótimo artigo em 24ways.org.
Agora vamos estruturar o #content, abaixo do fechamento de header: </header> ... adicionamos o seguinte código:
<section id="content">
<section class="one-col">
<h3>Olá Galera,</h3>
<p>aqui é Highlander Ferreira (Schiffer), ao longo das nossas postagens vou postar sobre várias coisas, e entre elas vou me dedicar ao HTML 5, pois, além de passar para vocês eu também quero aprender essa linguagem, a mesma sendo aplicada com <b>CSS 3</b> é uma combinação perfeita, sai um pouco do clichê que é o blogger e deixa a página mais dinamizada...</p>
<p>é isso ai pessoal espero passar um bom conteúdo e aprender bastante com vocês, por que afinal o que é o conhecimento sem a prática? se está interessado entre nessa onda! <span style="color: #fa0653;">UP</span>tutoriais - Designers de Verdade!</p>
</section>
<section class="two-col">
<p></p>
<ul id="social-icons">
<li class="bt-twitter"><a href="#">Twitter</a></li>
<li class="bt-facebook"><a href="#">Facebook</a></li>
<li class="bt-linkedin"><a href="#">Linkedin</a></li>
</ul>
</section>
<section class="one-col">
<p>Input do Formulário mais dinâmico e sofisticado com as funções atualizadas disponibilizadas no CSS 3. Mais específicamente a propriedade <b>Transition</b>.</p>
</section>
<aside id="form">
<form action="template_submit" method="get">
<input id="name" name="name" type="text" class="textfield nome" placeholder="Escreva seu nome" >
<input id="email" name="email" type="text" class="textfield email" placeholder="Email">
<textarea id="message" name="message" type="textarea" placeholder="Mensagem"></textarea>
<input type="submit" value="Enviar" class="submit">
</form>
</aside>
</section>
Bom agora sem muita enrolação adicionamos a área do Portfólio, que seria só uns destaques coloque abaixo do código dado acima, ao longo dos tutorias vamos aprender à criar uma galeria.
<figure>
<a href="#" class="link-thumbs"><img src="images/thumb-1.png" alt="Nome do projeto"></a>
<a href="#" class="link-thumbs"><img src="images/thumb-2.png" alt="Nome do projeto"></a>
<a href="#" class="link-thumbs"><img src="images/thumb-3.png" alt="Nome do projeto"></a>
<a href="#" class="link-thumbs"><img src="images/thumb-4.png" alt="Nome do projeto"></a>
</figure>
</section>
<section id="portfolio">
<figure>
<a href="#" class="link-thumbs"><img src="images/thumb-3.png" alt="Nome do projeto"></a>
<a href="#" class="link-thumbs"><img src="images/thumb-4.png" alt="Nome do projeto"></a>
<a href="#" class="link-thumbs"><img src="images/thumb-5.png" alt="Nome do projeto"></a>
<a href="#" class="link-thumbs"><img src="images/thumb-6.png" alt="Nome do projeto"></a>
</figure>
</section>
</div>
E por último a nova tag < footer > coloque abaixo do código citado acima.
<p>Design by Fabiano Meneghetti, editdo por: <a href="http://up-tutoriais.blogspot.com.br/"target="_blank">Up tutoriais</a><br/>
2012 - Créditos: <a href="http://abduzeedo.com.br/"target="_blank">http://abduzeedo.com.br/</a></p>
</footer>
Caso você já tenha o EasyPHP ou outros Locais Host que seria um diretório que só você pode ver como está ficando, ótimo! caso não tenha veja como está ficando no próprio Dreamweaver.
No decorrer das aulas vou ensinar a colocar em um servidor como o 000webhost por exemplo, existem outros mas vai ficar mais fácil você usar ele pois vai acompanhar melhor as aulas.. até as próximas aulas, caso tenha alguma dúvida deixe um comentário ou me contate no chat.
Qual seriam as medidas em .px. para um Portifólio, estou em dúvida quanto vou tentar 950x950, se pudessem postar sobre PS ajudaria, bastante muito os iniciantes.
ResponderExcluirnois vamos postar tutos de ps, e a quantidade de pixel's vai no stylo de cada um, vai depender de como vc cria o layout se deixa muitos espaços se deixa poucos... em fim ai vai de designer pra designer.
Excluirmuito bom a postagem, realmente o uso das divs estão se tornando algo do passado pois as section estao tomando seu lugar.
ResponderExcluirOtimo tava pressisando vlw!
ResponderExcluirde nada! :)
ExcluirCTRL+C E CTRL+V..... NADA DE DEMAIS!
ResponderExcluir